Overview
The COVID-19 pandemic has upended schooling for students across social tiers. Communities of color and families involving parents as essential workers are especially hard-hit. Eden aims to bridge this gap by providing a personalized, free/nominally priced virtual learning platform.
GOAL: The goal of Eden, is to serve as an e-learning platform offering project-based learning to students through middle school and high school. For this, nearly a team of 40 volunteers came together to build and launch a minimum viable product of at least 1-2 projects to be launched by fall 2020. The deliverables would include at least a landing page and a student as well as teacher project onboarding pages.
MY ROLE: Content Strategy, Site Mapping (IA), Wireframing and Usability Testing.
I've been involved with team Eden since the beginning of April 2020 as a content strategist, designer and user researcher. Keeping in mind the user persona and insights I worked cross-functionally, in collaboration with UX designers, researchers, the project manager and developers, to generate iterations of curriculum plan, build the information architecture and teacher project templates in Figma. Finally, I helped with testing the prototypes for student onboarding and project navigation.
TEAM: 7 persons actively involved- Myself, PM/Founder, UX Researchers, Designer, Developers
DURATION: 4 months
Problem
The COVID-19 pandemic forced schools to adopt an online learning model throughout. Many students as well as parents now face the huge challenge continuing the momentum and ensuring that their kids remain motivated to learn and grow until schools return to normal.
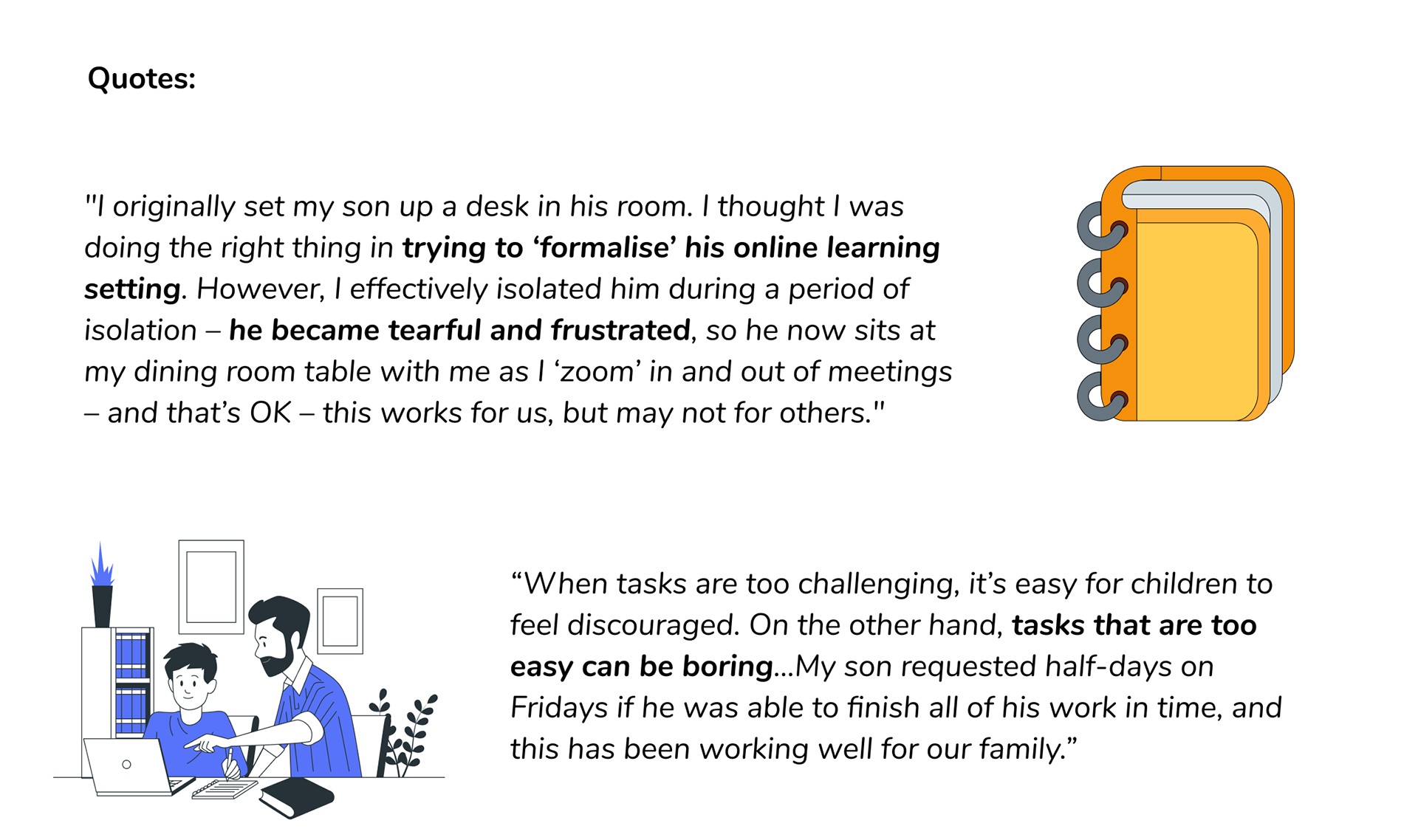
Learnings from Interviews & Diary Studies
Based on diary studies carried out by the team of researchers on our team, 4 things became clear-
1) that parents needed help with enforcing the same school-like discipline at home,
2) lessons taught informally at home were either not challenging enough to keep the students motivated or were far too challenging to cause loss of motivation,
3) Games and rewards stimulated excitement and served as incentives for students to continue learning and keep challenging themselves to do better,
4) and lastly, not all learning content could be easily accessed online due to connectivity issues. So it was essential to have easily downloadable/upload able offline tasks for uninterrupted learning.


User Persona
We began by thinking about the kind of students we were looking to target. It seemed like kids aged 7-10 year olds would really greatly benefit from online modules that could be accomplished independently. So based on the data collected by UX researchers I created this persona for a potential 7 yr. old boy, Jake and his mother, Martha.
Kid
Parent
Information Architecture
Revisions in Sitemap
The first sitemap (left) included 'Format' of the content as an entry-point. This was replaced with an 'In-take form' in the second version. The in-take form serves as the first check-point to gather enrolling student's age, grade and subjects and topics of interest based on which personalized curriculum may be created.
Draft 1
Draft 2
Content Ideation
Following is an example of how I built a repository for content ideas and lesson plans from competitor websites to share with the team in Notion.
I wanted to see how converting 'Activity' labels carrying credit points/starts and buttons would look after adapting them to the color scheme of the website. So I created these activity labels by applying the same font styles and colors as that of the website, while also exploring alternate iconography for learning modules requiring adult supervision.
Seeking Inspiration from Competitor Websites
Exploring Gamification of Modules while Designing Lesson Plans
Concept Testing: Sample Lesson Plan
This lesson plan served as the basis for testing our curriculum that encourages 'Project-Based Learning' (PBL). While we were only able get 2 kids to take this lesson and solve this task, we did run this lesson by parents of children enrolled in primary school and impacted by COVID during the summer months. This was before online schooling gained traction.
Suggestions from parents of 7-10 year old kids :
1. Have a rubric clarifying task expectations.
2. Focus on tasks involving use of pen and paper.
3. Include a feedback/comments sections.
4. Include 'Ask a Teacher' or 'Need Help' button on the project page.
User Journey Map
A Pivot in Target Demographic- Based on the feedback that we received from parents that had been home-schooling for 2 months through diary studies interviews and the concept test, it became clear that children younger than 10 years were unable to complete projects unaided by parents. And it seemed like the whole point of encouraging independent learning by taking off the burden from parents was lost.
I've illustrated a 6-8 year old child's journey navigating the stages of a passion-based project (identified through in-take form on landing page).
Designing the Project Templates
The Landing Page
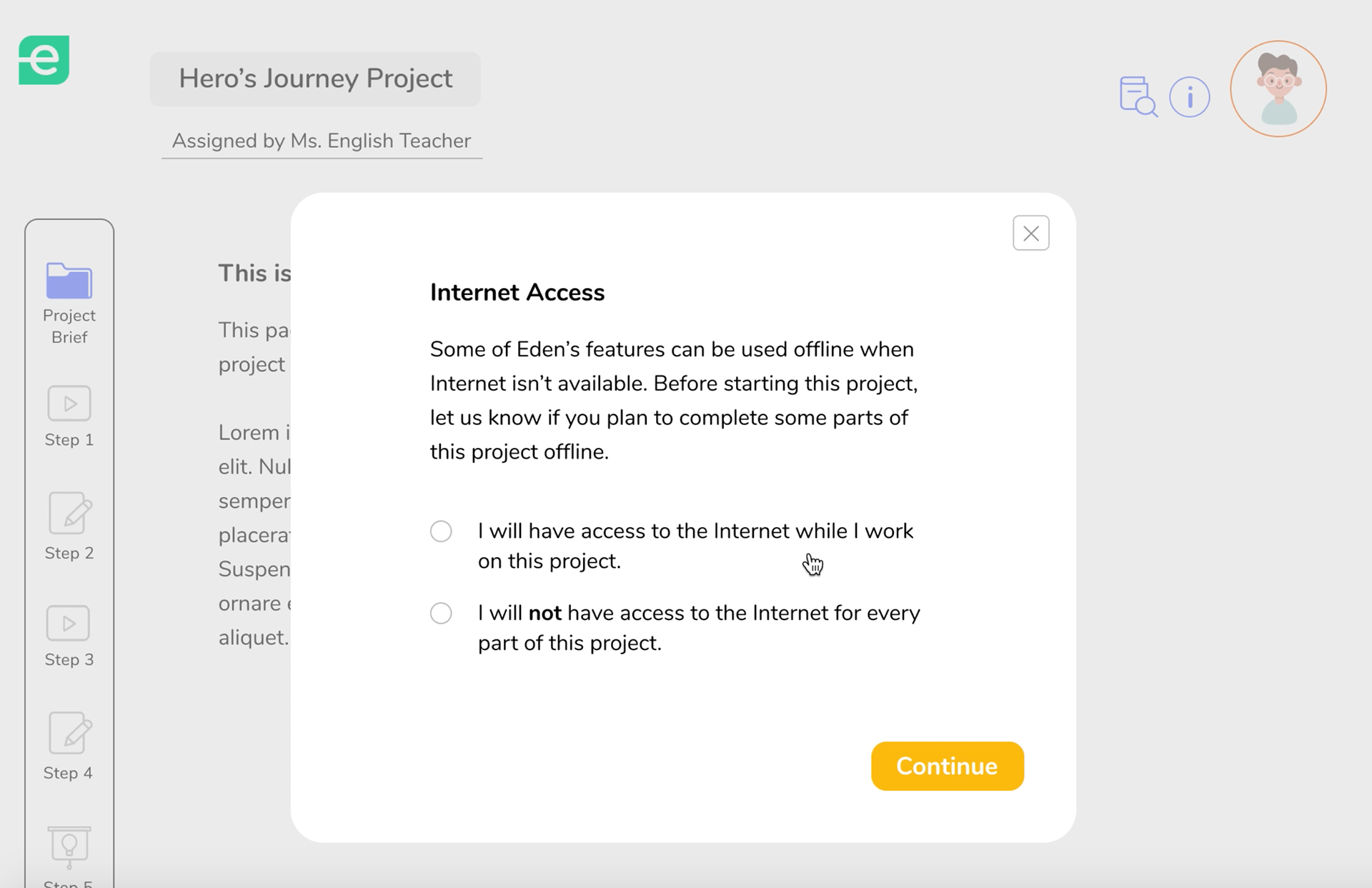
Designing for Accessibility
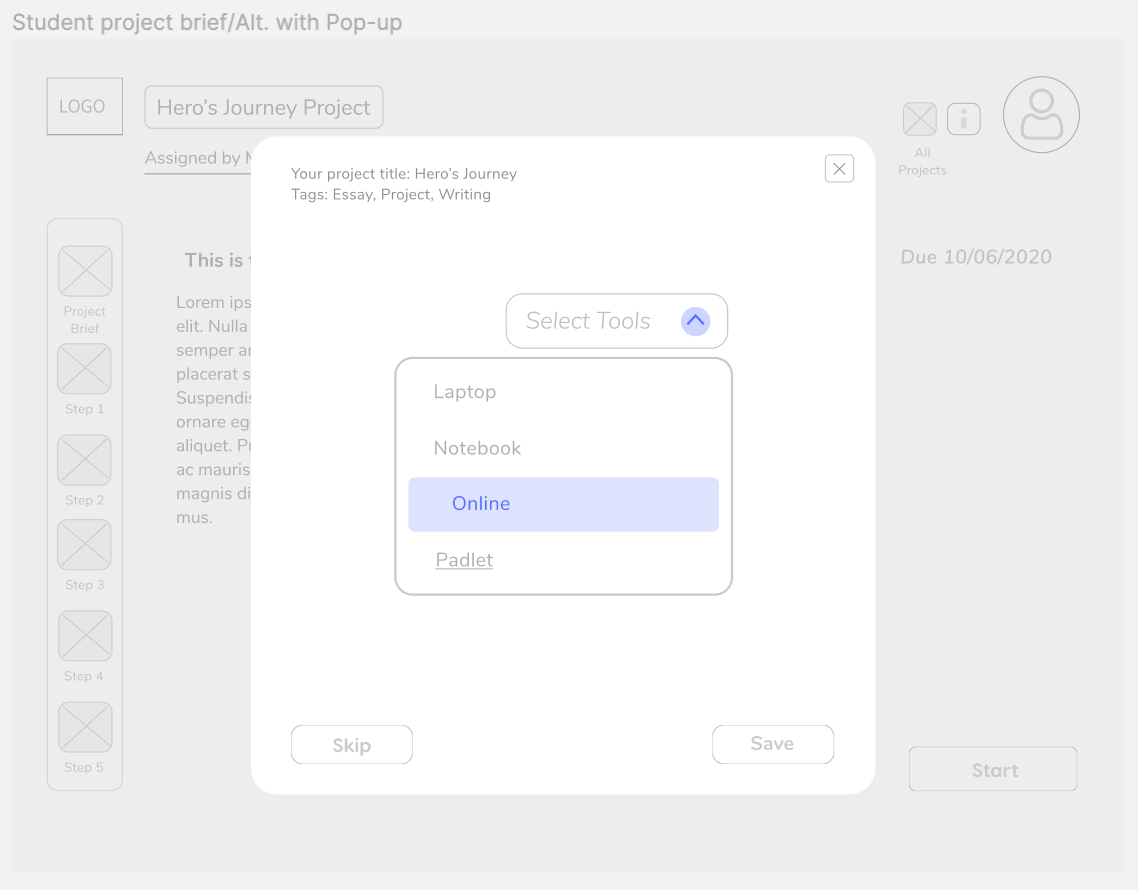
It occurred to me there had to be some way at the beginning of a project for the student to select the tools or a medium that he/she wished to use to complete a set of tasks. This prompted me to explore the following options in Eden's mid-fi. wireframes.

Mid-fidelity

Hi-fidelity
Usability Testing
Testing the Onboarding & Project navigation for Students
The user research team including myself, Julia and Nevena created this prototype from the screen designed by Fiona, the UX Designer. The video on the left represents the onboarding flow, whereas the one on the right shows the project navigation flow.
Onboarding: Key Observations
- All 5 students seemed very confident signing up and navigating through the initial screens of onboarding.
- 3 out of 5 students expressed confusion at the time of entering subjects and topics. Choosing more than 1 sub-topic was not clear.
- Student intuitively hit 'Next' after entering 'Ratios' and when nothing happened, returned to the search bar again, puzzled by what was expected of him/her.
- Overall each student participant expressed a great deal of delight about the colors and layout of the screens.
Quote:
"I really like how the projects are arranged on the dashboard."
Project Navigation: Key Observations
- 2 out of 5 students would've liked the toolbar on the left side to be more intuitive so that its is clear what the assignment is going to shape up to be- an essay, a presentation or something else.
- 3 students mentioned that they would like to see what the teacher is able to see after completing the assignment.
- All students found the navigation fairly straightforward.
- One suggestion about the 'option to collaborate' was to have this feature at the beginning on the dashboard just before starting a project.
Quote:
"It wasn't too hard to navigate. Pretty organized."
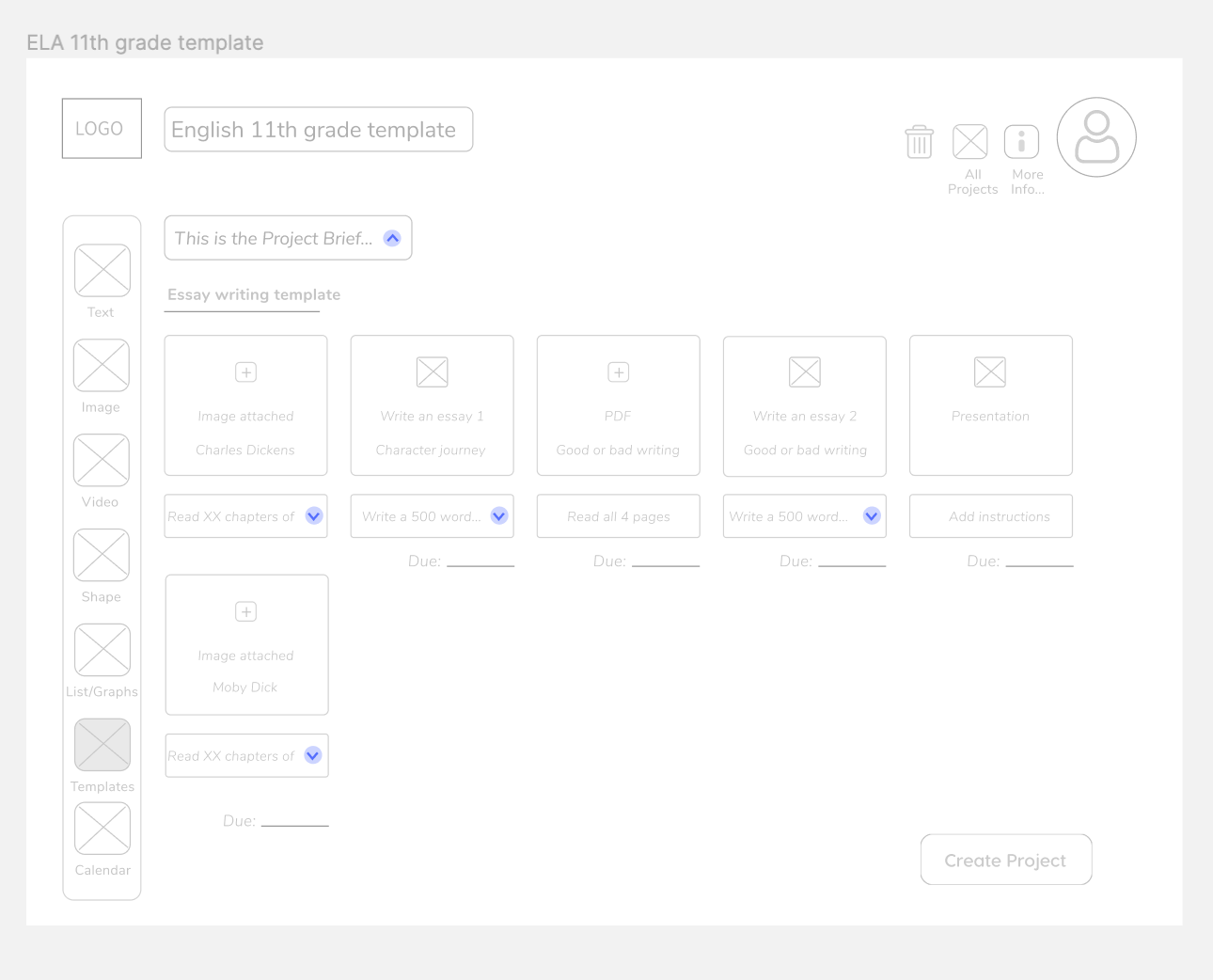
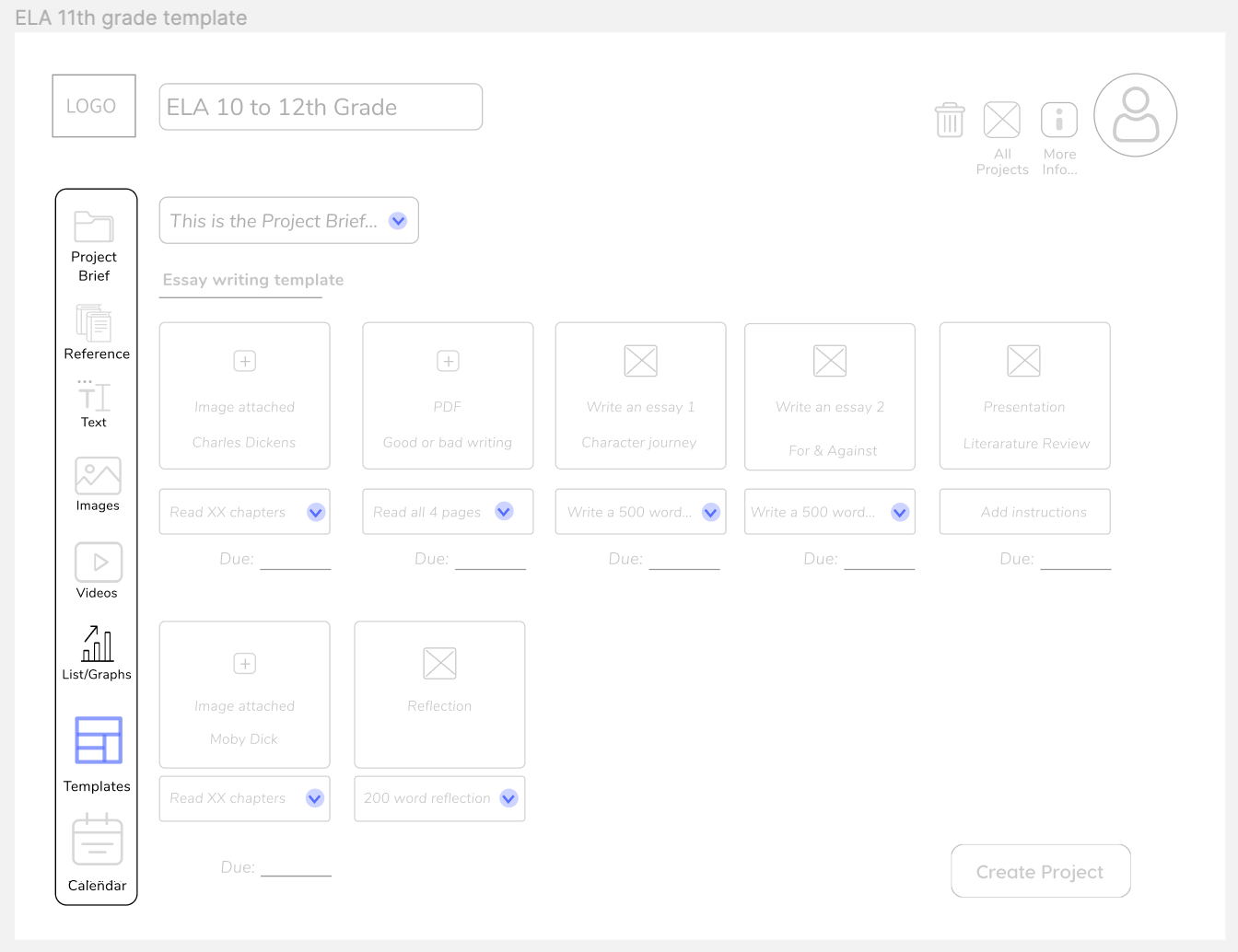
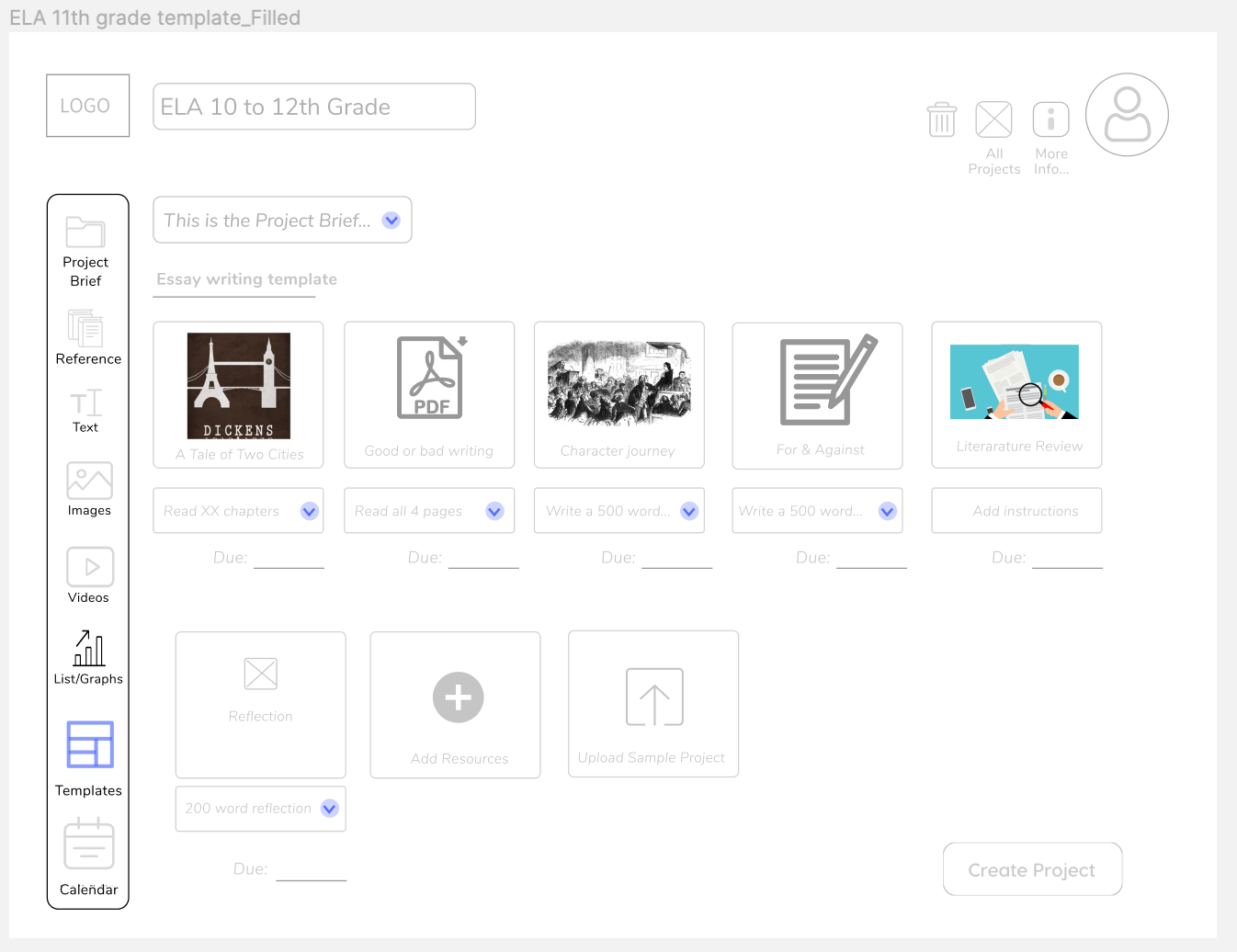
Template for Teacher's Project Page
Next, I took on the task of designing the template for the teacher's side of the project creation flow. We wanted to give teachers an option to effortlessly start creating projects using our project template feature.



Eden's Beta Version
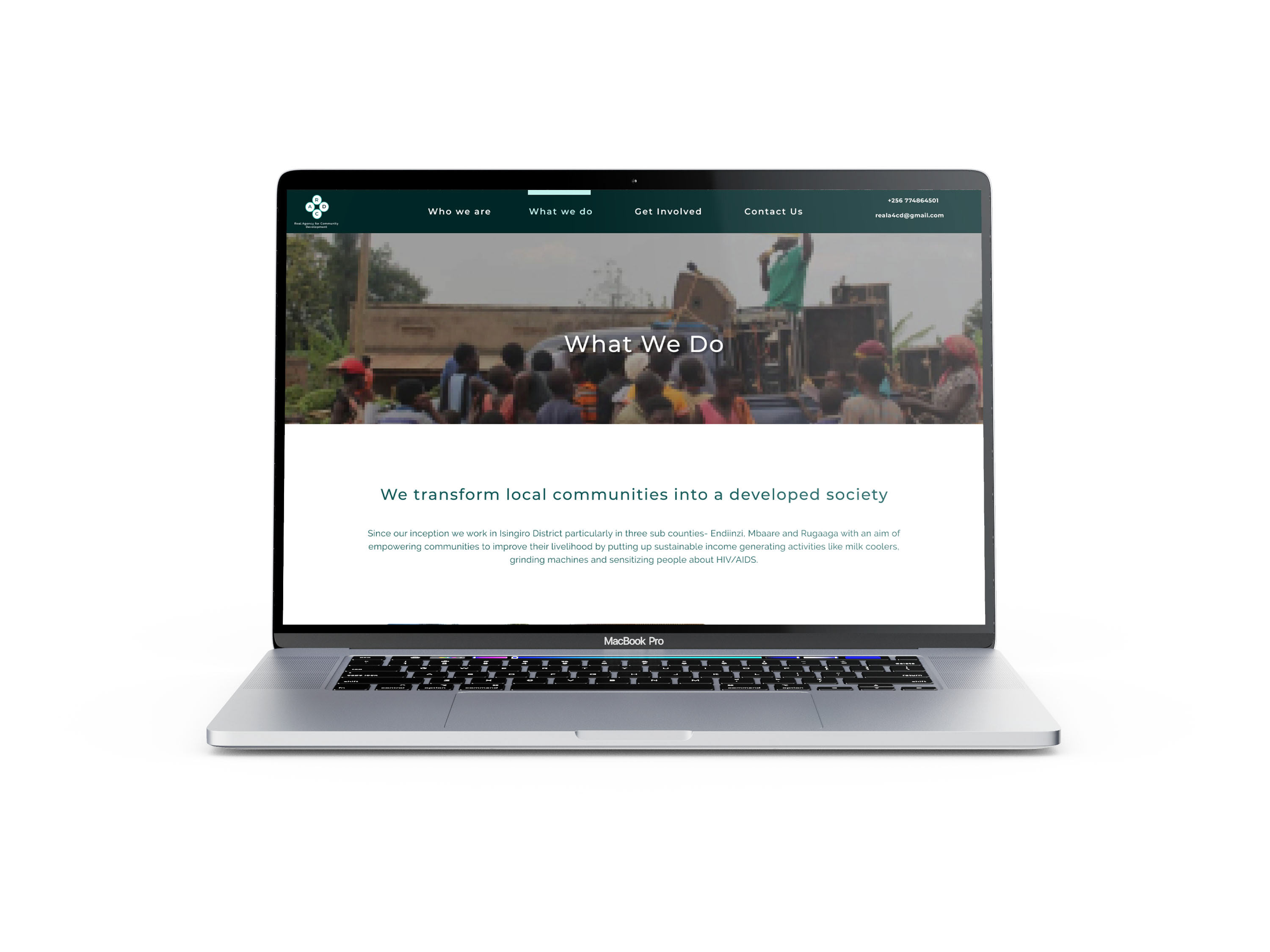
Here's what the Landing page looks like now!
Key Takeaways
- The project started out with researching the needs of the parents, teachers and students affected by the pandemic.
- Initially diary studies and interviews were limited to friends of friends and their acquaintances.
- More than 40 teachers and parents were surveyed.
- Next, we worked on an idea to create an online compilation of Youtube videos.
- But this idea soon evolved into a subscription-based platform with gamification and original project briefs.
- During a concept test it became clear that our product would not be appropriate for a target audience of 5-10 year olds, so we pivoted.
- We shifted our focus to students aged 10 years and up including middle school and high school students.
- My work as a content strategist, information architect and later in some capacity as a designer and usability researcher was critical to building the foundation of Eden's website.
Next Steps
- The founder, Kobby wanted to transform Eden into a 'Masterclass-like' platform.
- He went on to take over most of the design work by himself after this point.
- The landing page now looks different because it no longer serves only the COVID affected students.
- While the content of the student and project templates remained largely the same, its structure and layout evolved into a format inspired by Masterclass.
- Newsfeed was incorporated.
- More videos were added.